Настройка коллтрекинга для работы с обращениями в мессенджеры с сайта
Обзор
Что такое обращения в мессенджеры?
На сайтах принято размещать кнопки перехода в мессенджеры (Telegram, WhatsApp и др.), помогающие Клиентам задать вопрос по продукту. Обратившись к вам через мессенджер, Клиент может в режиме реального времени пообщаться с менеджером, уточнить детали продукта, оставить контакты данные или решить другие вопросы. Пример внешнего вида кнопок перехода в мессенджеры:

Примечание. На данный момент поддерживаются два наиболее популярны — это Telegram и WhatsApp.
Как коллтрекинг собирает данные по обращениям
В классическом варианте настройки, данные кнопки переводят Клиента сразу в ваш Telegram-канал или WhatsApp-аккаунт, открывая соответствующее приложение или веб-версию на устройстве Клиента.
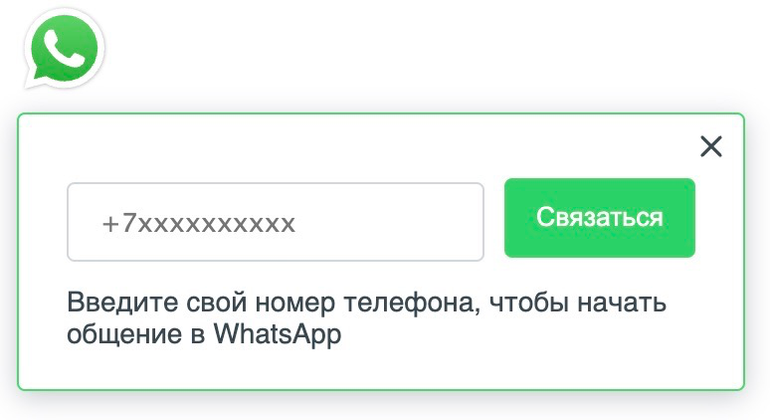
Наша интеграция предоставляет дополнительный шаг перед переходом Клиента в мессенджер. При клике на кнопку перехода в мессенджер, на вашем сайте появляется специальное окно (форма обратной связи), в котором Клиенту необходимо указать свой номер телефона. Пример внешнего вида специального окна:

После заполнения номера телефона и нажатия кнопки «Связаться», Клиент автоматически переходит в ваш Telegram-канал или WhatsApp-аккаунт, а указанный Клиентом номер телефона и тип мессенджера, через который обратился Клиент, передаются в коллтрекинг.
Данные по обращениям в мессенджеры в отчетах коллтрекинга
После того, как вы настроили интеграцию, в Сквозной аналитике и Журнале обращений (на вкладке «Все обращения») появятся данные о количестве обращений из мессенджеров и общее количество лидов.
Примечание. Расходы по рекламным кампаниям обновляются в течение 36 часов. Поэтому, статистику по расходам в Сквозной аналитике лучше смотреть за предыдущий день.
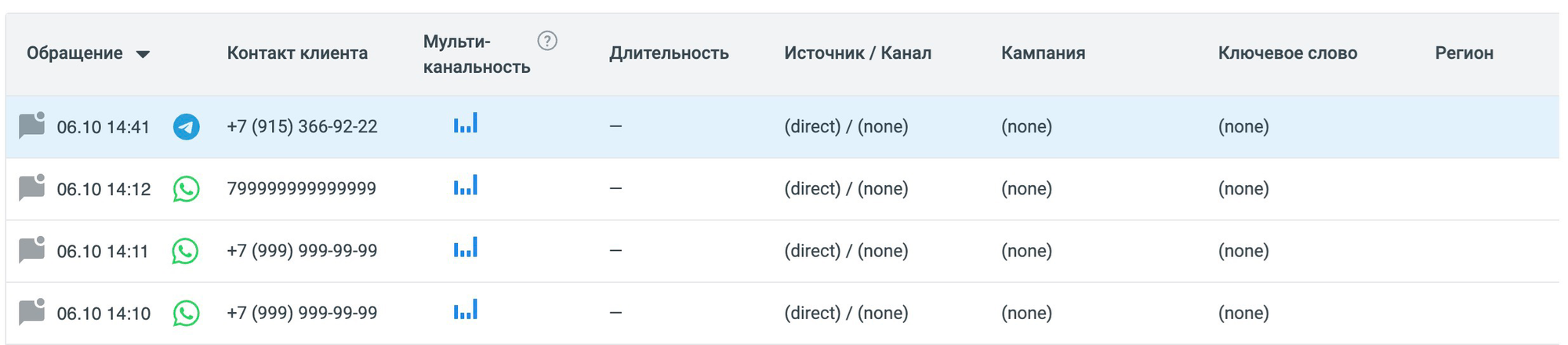
Вы сможете просматривать в Журнале обращений следующие данные об обращениях в мессенджеры:
- тип обращения «ФОС» (форма обратной связи);
Примечание. В Журнале обращений, обращение в мессенджер фиксируется как форма обратной связи (ФОС) и всегда без комментария.
- дата и время поступления обращения;
- тип мессенджера;
- контакт Клиента;
Примечание. В Журнале обращений, в колонке «Контакт клиента» отображается номер, который Клиент оставил в специальном окне.
- признак мультиканального обращения. Мультиканальное обращение, это параметр, который позволяет отслеживать участие каждого источника трафика в привлечении обращения;
- данные об источнике, канале, кампании, ключевом слове и регионе (заполняются на основе utm-меток в ссылке, по которой Клиент перешел на Ваш сайт).
Пример отображения в Журнале обращений данных по обращениям в мессенджер см. на рисунке ниже.
Примечание. Подробнее о Журнале обращений и доступных в нем данных читайте в этой статье.

Настройка интеграции
Подключение формы
В Личном кабинете MANGO OFFICE, в разделе «Коллтрекинг»:
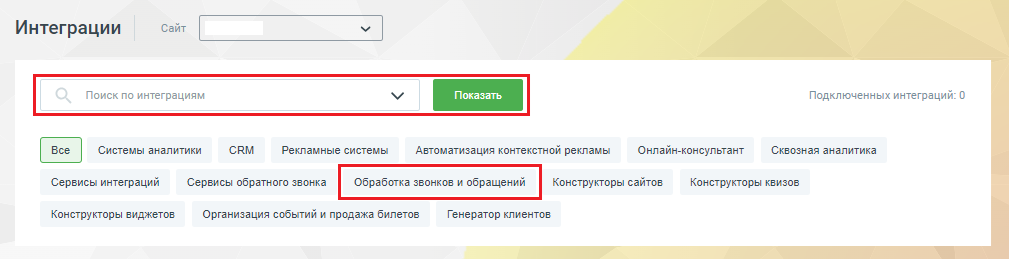
1) выберите пункт «Интеграции»;
2) в поле «Сайт» проверьте, правильно ли выбран виджет для подключения интеграции с Обращениями в мессенджеры;
3) нажмите на блок «Обращения в мессенджеры»:

Примечание. Если в Личном кабинете MANGO OFFICE вы не видите блок с названием нужной вам интеграции, воспользуйтесь функцией поиска по интеграциям. Кроме того, под строкой поиска располагаются теги с названиями групп внешних систем. Интеграция «Обращения в мессенджеры» входит в группу «Обработка звонков и обращений». Подробнее о поиске по интеграциям коллтрекинга.

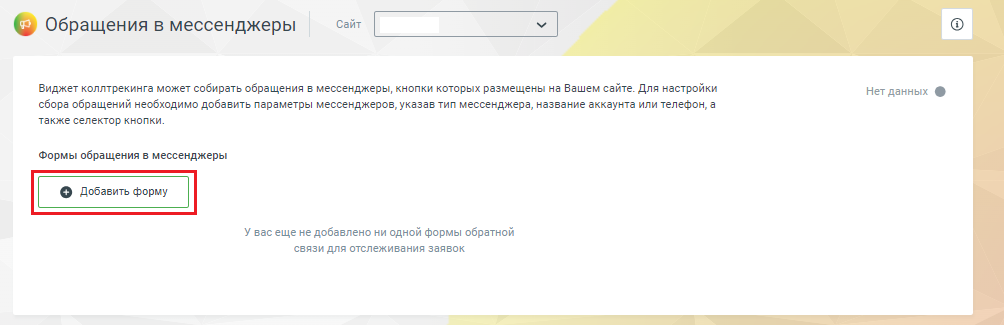
4) нажмите кнопку «Добавить форму»:

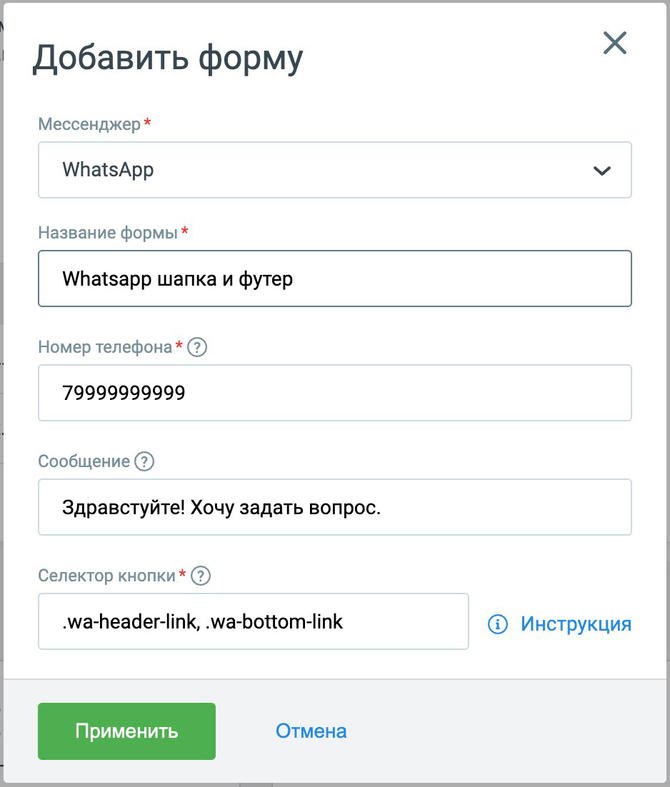
5) в поле «Мессенджер» выберите тип используемого мессенджера;
6) в поле «Название формы» укажите название Вашей формы обратной связи (специального окна, которое будет открываться при клике на кнопку мессенджера). Например, «Telegram в шапке сайта»;
7) в поле «Номер телефона или аккаунт» введите номер телефона, к которому привязан Ваш аккаунт в Telegram или WhatsApp или имя вашего аккаунта Telegram. Это тот аккаунт, с которым будет взаимодействовать Клиент после обращения.
Примечание. На данный момент WhatsApp не поддерживает имена аккаунтов, только номер телефона.
8) в поле «Сообщение» введите приветственное сообщение, которое будет автоматически показано пользователю при начале общения в мессенджере. Если сообщение не требуется, то оставьте поле пустым.
Важно. Данная функция поддерживается только для WhatsApp.
9) в поле «Селектор кнопки» укажите CSS-селектор кнопки мессенджера, расположенной на вашем сайте.
Примечание. Подробнее о селекторе и где его взять читайте в далее.
10) после того как Вы настроите соответствие всех полей формы, нажмите кнопку «Применить»:

Интеграция «Обращения в мессенджеры» подключена на вашем коллтрекинге. В Личном кабинете MANGO OFFICE открыта страница «Обращения в мессенджер», на которой показана активная интеграция с кнопками мессенджеров вашего сайта.
Примечание: Если на Вашем сайте уже есть такие кнопки\иконки и они работают как простые ссылки: просто перенаправляют пользователя в мессенджер, то вам не нужно ничего делать, просто укажите для них правильные CSS-селекторы. Как это сделать написано в следующем разделе инструкции.
Как добавить кнопку\иконку мессенджера на сайт
Если на Вашем сайте еще нет кнопок\иконок Telegram и WhatsApp, то вы можете добавить их с помощью следующего html-кода.
Пример 1: SVG-иконка Telegram (32px)
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" id="Livello_1" data-name="Livello 1" viewBox="0 0 240 240" width="32" height="32">
<defs>
<linearGradient id="linear-gradient" x1="120" y1="240" x2="120" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#1d93d2"></stop>
<stop offset="1" stop-color="#38b0e3"></stop>
</linearGradient>
</defs>
<title>Telegram_logo</title>
<circle cx="120" cy="120" r="120" fill="url(#linear-gradient)"></circle>
<path d="M81.229,128.772l14.237,39.406s1.78,3.687,3.686,3.687,30.255-29.492,30.255-29.492l31.525-60.89L81.737,118.6Z" fill="#c8daea"></path>
<path d="M100.106,138.878l-2.733,29.046s-1.144,8.9,7.754,0,17.415-15.763,17.415-15.763" fill="#a9c6d8"></path>
<path d="M81.486,130.178,52.2,120.636s-3.5-1.42-2.373-4.64c.232-.664.7-1.229,2.1-2.2,6.489-4.523,120.106-45.36,120.106-45.36s3.208-1.081,5.1-.362a2.766,2.766,0,0,1,1.885,2.055,9.357,9.357,0,0,1,.254,2.585c-.009.752-.1,1.449-.169,2.542-.692,11.165-21.4,94.493-21.4,94.493s-1.239,4.876-5.678,5.043A8.13,8.13,0,0,1,146.1,172.5c-8.711-7.493-38.819-27.727-45.472-32.177a1.27,1.27,0,0,1-.546-.9c-.093-.469.417-1.05.417-1.05s52.426-46.6,53.821-51.492c.108-.379-.3-.566-.848-.4-3.482,1.281-63.844,39.4-70.506,43.607A3.21,3.21,0,0,1,81.486,130.178Z" fill="#fff"></path>
</svg>
Пример 2: SVG-иконка WhatsApp (32px)
<svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" viewBox="0 0 175.216 175.552">
<defs>
<linearGradient id="b" x1="85.915" x2="86.535" y1="32.567" y2="137.092" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#57d163"></stop>
<stop offset="1" stop-color="#23b33a"></stop>
</linearGradient>
<filter id="a" width="1.115" height="1.114" x="-.057" y="-.057" color-interpolation-filters="sRGB">
<feGaussianBlur stdDeviation="3.531"></feGaussianBlur>
</filter>
</defs>
<path fill="#b3b3b3"
d="m54.532 138.45 2.235 1.324c9.387 5.571 20.15 8.518 31.126 8.523h.023c33.707 0 61.139-27.426 61.153-61.135.006-16.335-6.349-31.696-17.895-43.251A60.75 60.75 0 0 0 87.94 25.983c-33.733 0-61.166 27.423-61.178 61.13a60.98 60.98 0 0 0 9.349 32.535l1.455 2.312-6.179 22.558zm-40.811 23.544L24.16 123.88c-6.438-11.154-9.825-23.808-9.821-36.772.017-40.556 33.021-73.55 73.578-73.55 19.681.01 38.154 7.669 52.047 21.572s21.537 32.383 21.53 52.037c-.018 40.553-33.027 73.553-73.578 73.553h-.032c-12.313-.005-24.412-3.094-35.159-8.954zm0 0"
filter="url(#a)"></path>
<path fill="#fff"
d="m12.966 161.238 10.439-38.114a73.42 73.42 0 0 1-9.821-36.772c.017-40.556 33.021-73.55 73.578-73.55 19.681.01 38.154 7.669 52.047 21.572s21.537 32.383 21.53 52.037c-.018 40.553-33.027 73.553-73.578 73.553h-.032c-12.313-.005-24.412-3.094-35.159-8.954z">
</path>
<path fill="url(#linearGradient1780)"
d="M87.184 25.227c-33.733 0-61.166 27.423-61.178 61.13a60.98 60.98 0 0 0 9.349 32.535l1.455 2.312-6.179 22.559 23.146-6.069 2.235 1.324c9.387 5.571 20.15 8.518 31.126 8.524h.023c33.707 0 61.14-27.426 61.153-61.135a60.75 60.75 0 0 0-17.895-43.251 60.75 60.75 0 0 0-43.235-17.929z">
</path>
<path fill="url(#b)"
d="M87.184 25.227c-33.733 0-61.166 27.423-61.178 61.13a60.98 60.98 0 0 0 9.349 32.535l1.455 2.313-6.179 22.558 23.146-6.069 2.235 1.324c9.387 5.571 20.15 8.517 31.126 8.523h.023c33.707 0 61.14-27.426 61.153-61.135a60.75 60.75 0 0 0-17.895-43.251 60.75 60.75 0 0 0-43.235-17.928z">
</path>
<path fill="#fff" fill-rule="evenodd"
d="M68.772 55.603c-1.378-3.061-2.828-3.123-4.137-3.176l-3.524-.043c-1.226 0-3.218.46-4.902 2.3s-6.435 6.287-6.435 15.332 6.588 17.785 7.506 19.013 12.718 20.381 31.405 27.75c15.529 6.124 18.689 4.906 22.061 4.6s10.877-4.447 12.408-8.74 1.532-7.971 1.073-8.74-1.685-1.226-3.525-2.146-10.877-5.367-12.562-5.981-2.91-.919-4.137.921-4.746 5.979-5.819 7.206-2.144 1.381-3.984.462-7.76-2.861-14.784-9.124c-5.465-4.873-9.154-10.891-10.228-12.73s-.114-2.835.808-3.751c.825-.824 1.838-2.147 2.759-3.22s1.224-1.84 1.836-3.065.307-2.301-.153-3.22-4.032-10.011-5.666-13.647">
</path>
</svg>
Пример 3: Несколько svg-иконок небольшого размера (24px) в один ряд
<div style="display: flex; align-items: center;">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" id="Livello_1" data-name="Livello 1" viewBox="0 0 240 240" width="24" height="24">
<defs>
<linearGradient id="linear-gradient" x1="120" y1="240" x2="120" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#1d93d2"></stop>
<stop offset="1" stop-color="#38b0e3"></stop>
</linearGradient>
</defs>
<title>Telegram_logo</title>
<circle cx="120" cy="120" r="120" fill="url(#linear-gradient)"></circle>
<path d="M81.229,128.772l14.237,39.406s1.78,3.687,3.686,3.687,30.255-29.492,30.255-29.492l31.525-60.89L81.737,118.6Z" fill="#c8daea"></path>
<path d="M100.106,138.878l-2.733,29.046s-1.144,8.9,7.754,0,17.415-15.763,17.415-15.763" fill="#a9c6d8"></path>
<path d="M81.486,130.178,52.2,120.636s-3.5-1.42-2.373-4.64c.232-.664.7-1.229,2.1-2.2,6.489-4.523,120.106-45.36,120.106-45.36s3.208-1.081,5.1-.362a2.766,2.766,0,0,1,1.885,2.055,9.357,9.357,0,0,1,.254,2.585c-.009.752-.1,1.449-.169,2.542-.692,11.165-21.4,94.493-21.4,94.493s-1.239,4.876-5.678,5.043A8.13,8.13,0,0,1,146.1,172.5c-8.711-7.493-38.819-27.727-45.472-32.177a1.27,1.27,0,0,1-.546-.9c-.093-.469.417-1.05.417-1.05s52.426-46.6,53.821-51.492c.108-.379-.3-.566-.848-.4-3.482,1.281-63.844,39.4-70.506,43.607A3.21,3.21,0,0,1,81.486,130.178Z" fill="#fff"></path>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="30" height="30" viewBox="0 0 175.216 175.552">
<defs>
<linearGradient id="b" x1="85.915" x2="86.535" y1="32.567" y2="137.092" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#57d163"></stop>
<stop offset="1" stop-color="#23b33a"></stop>
</linearGradient>
<filter id="a" width="1.115" height="1.114" x="-.057" y="-.057" color-interpolation-filters="sRGB">
<feGaussianBlur stdDeviation="3.531"></feGaussianBlur>
</filter>
</defs>
<path fill="#b3b3b3" d="m54.532 138.45 2.235 1.324c9.387 5.571 20.15 8.518 31.126 8.523h.023c33.707 0 61.139-27.426 61.153-61.135.006-16.335-6.349-31.696-17.895-43.251A60.75 60.75 0 0 0 87.94 25.983c-33.733 0-61.166 27.423-61.178 61.13a60.98 60.98 0 0 0 9.349 32.535l1.455 2.312-6.179 22.558zm-40.811 23.544L24.16 123.88c-6.438-11.154-9.825-23.808-9.821-36.772.017-40.556 33.021-73.55 73.578-73.55 19.681.01 38.154 7.669 52.047 21.572s21.537 32.383 21.53 52.037c-.018 40.553-33.027 73.553-73.578 73.553h-.032c-12.313-.005-24.412-3.094-35.159-8.954zm0 0" filter="url(#a)"></path>
<path fill="#fff" d="m12.966 161.238 10.439-38.114a73.42 73.42 0 0 1-9.821-36.772c.017-40.556 33.021-73.55 73.578-73.55 19.681.01 38.154 7.669 52.047 21.572s21.537 32.383 21.53 52.037c-.018 40.553-33.027 73.553-73.578 73.553h-.032c-12.313-.005-24.412-3.094-35.159-8.954z">
</path>
<path fill="url(#linearGradient1780)" d="M87.184 25.227c-33.733 0-61.166 27.423-61.178 61.13a60.98 60.98 0 0 0 9.349 32.535l1.455 2.312-6.179 22.559 23.146-6.069 2.235 1.324c9.387 5.571 20.15 8.518 31.126 8.524h.023c33.707 0 61.14-27.426 61.153-61.135a60.75 60.75 0 0 0-17.895-43.251 60.75 60.75 0 0 0-43.235-17.929z">
</path>
<path fill="url(#b)" d="M87.184 25.227c-33.733 0-61.166 27.423-61.178 61.13a60.98 60.98 0 0 0 9.349 32.535l1.455 2.313-6.179 22.558 23.146-6.069 2.235 1.324c9.387 5.571 20.15 8.517 31.126 8.523h.023c33.707 0 61.14-27.426 61.153-61.135a60.75 60.75 0 0 0-17.895-43.251 60.75 60.75 0 0 0-43.235-17.928z">
</path>
<path fill="#fff" fill-rule="evenodd" d="M68.772 55.603c-1.378-3.061-2.828-3.123-4.137-3.176l-3.524-.043c-1.226 0-3.218.46-4.902 2.3s-6.435 6.287-6.435 15.332 6.588 17.785 7.506 19.013 12.718 20.381 31.405 27.75c15.529 6.124 18.689 4.906 22.061 4.6s10.877-4.447 12.408-8.74 1.532-7.971 1.073-8.74-1.685-1.226-3.525-2.146-10.877-5.367-12.562-5.981-2.91-.919-4.137.921-4.746 5.979-5.819 7.206-2.144 1.381-3.984.462-7.76-2.861-14.784-9.124c-5.465-4.873-9.154-10.891-10.228-12.73s-.114-2.835.808-3.751c.825-.824 1.838-2.147 2.759-3.22s1.224-1.84 1.836-3.065.307-2.301-.153-3.22-4.032-10.011-5.666-13.647">
</path>
</svg>
</div>
Как на сайте найти селектор кнопки или поля
Обобщенно о селекторах и id-номерах элементов
Селектор — это обязательный параметр кнопки (или иного элемента интерфейса), размещенного в Вашей форме, по которому определяется местонахождение элемента интерфейса в коде сайта. Селектор Вы указываете при настройке формы.
Примечание. Поскольку дизайн сайта может поменяться, селектор элемента интерфейса тоже может поменяться.
При настройке интеграции коллтрекинга вместо селектора Вы можете указать уникальный ID-номер кнопки или поля. ID-номер элемента не меняется при изменении дизайна сайта.
Как получить селектор
Получить селектор кнопки или поля Вы можете при помощи браузера. В разных браузерах получение селекторы происходит по-разному.
Google Chrome, Яндекс. Браузер, Edge и др.
Чтобы определить селектор кнопки или поля, размещенного на форме, в браузере Google Chrome нужно:
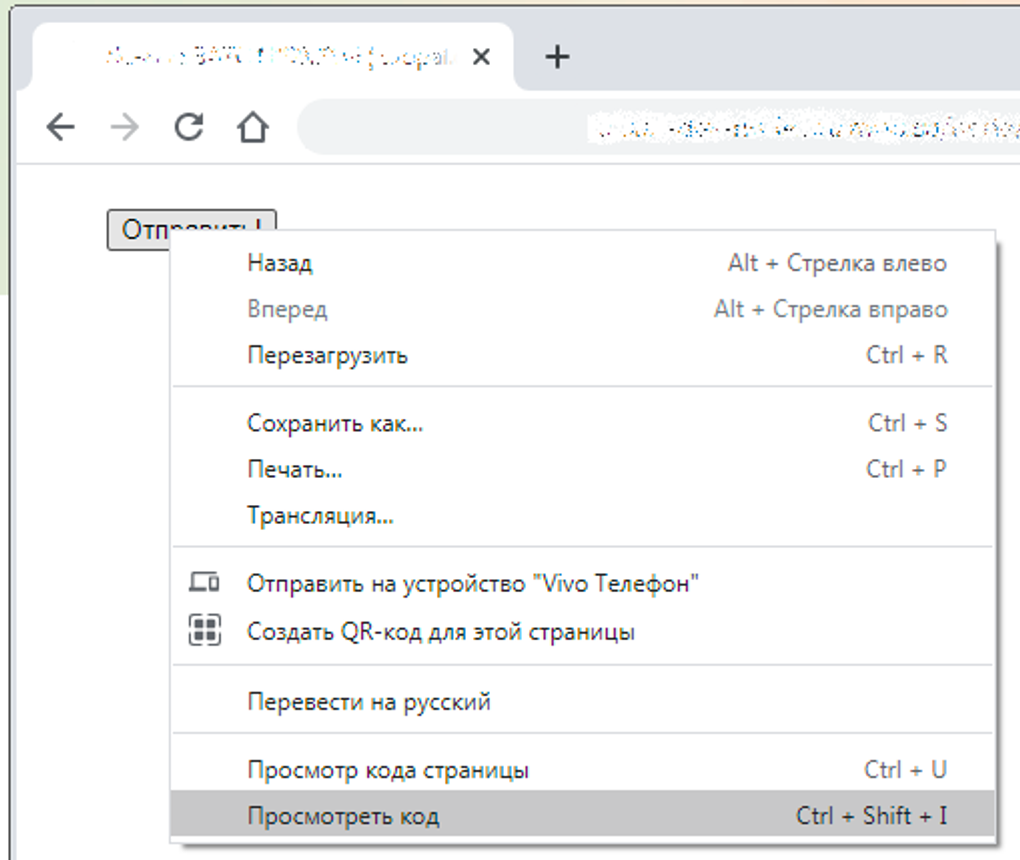
- наведите курсор на кнопку / поле, селектор которого хотите получить, и нажмите правую кнопку мыши. Будет открыто контекстное меню, в котором выберите пункт «Посмотреть код»:

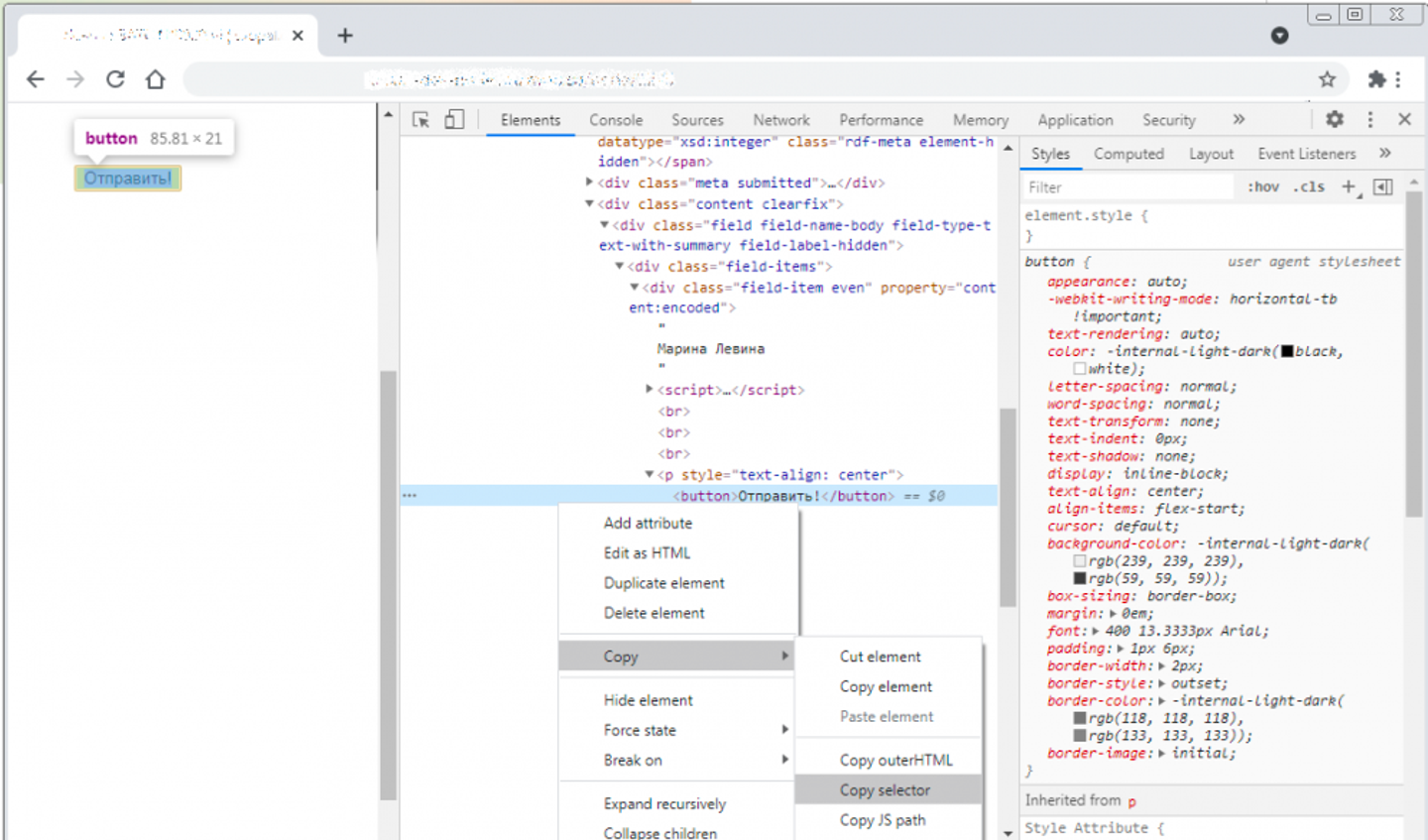
2. открыта консоль браузера Google Chrome, в которой подсвечена строка с параметрами кнопки / поля (см. рисунок ниже). Наведите курсор на выделенную строку и нажмите правую кнопку мыши. Будет открыто контекстное меню, в котором выберите «Copy -> Copy selector»:

В результате будет скопирован селектор выбранного Вами ранее элемента (кнопки или поля). Теперь Вы можете вернуться к настройке соответствия полей и селекторов формы и вставить скопированный селектор в соответствующее поля настроек интеграции.
Mozilla Firefox
Чтобы определить селектор кнопки или поля, размещенного в форме, в браузере Mozilla Firefox нужно:
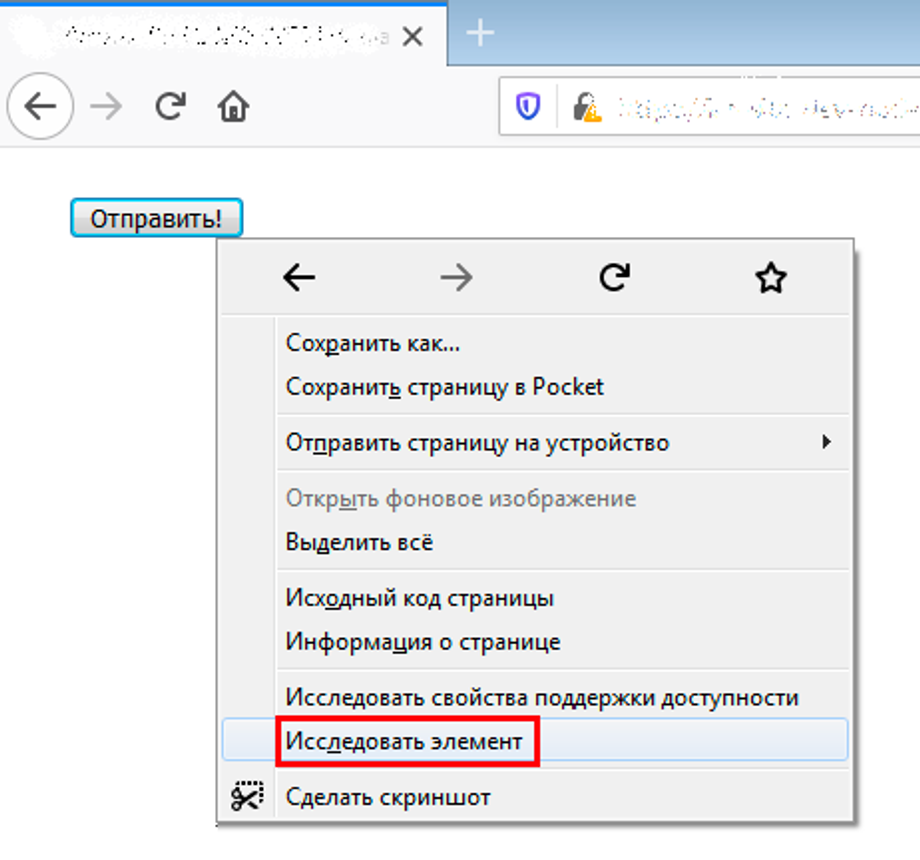
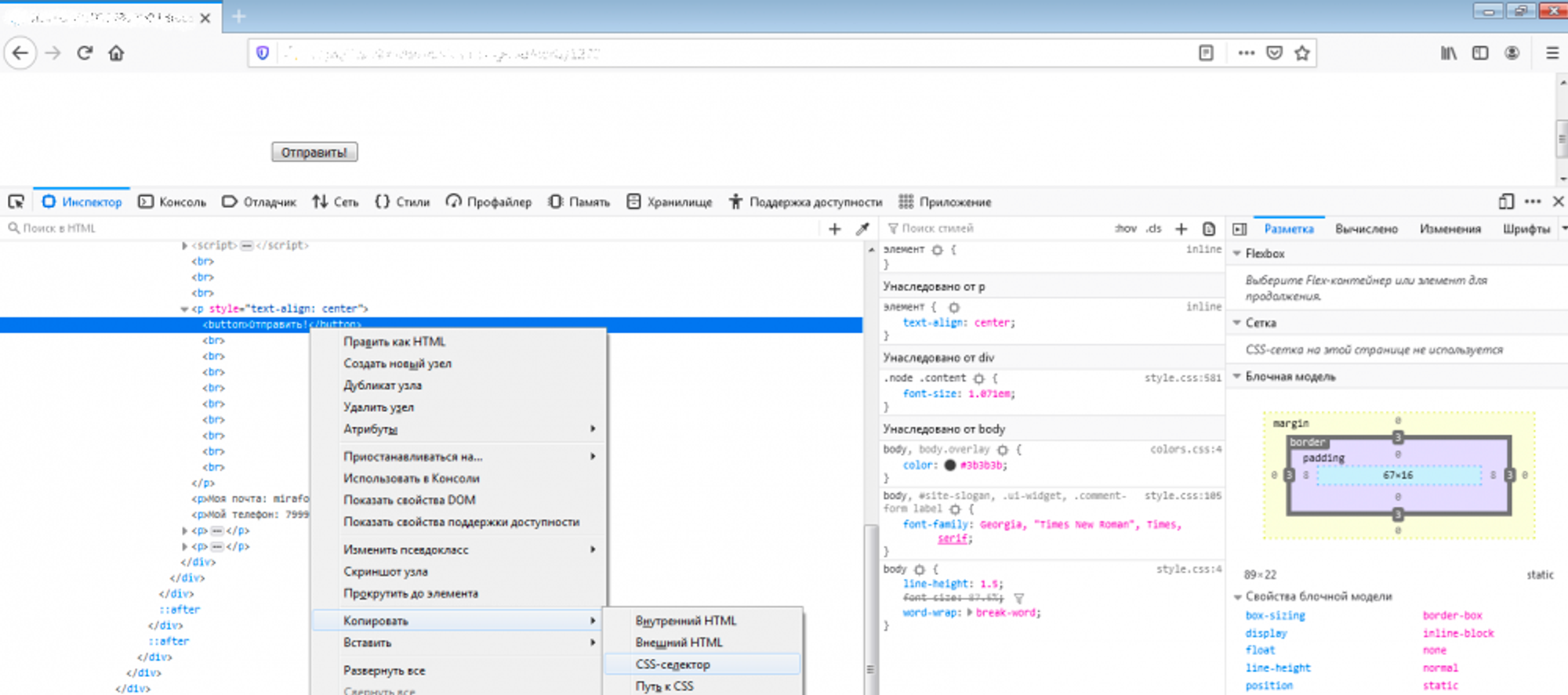
- наведите курсор на кнопку / поле, селектор которого хотите получить, и нажмите правую кнопку мыши. Будет открыто контекстное меню, в котором выберите пункт «Исследовать элемент»:


В результате будет скопирован селектор выбранного Вами ранее элемента (кнопки или поля). Теперь Вы можете вернуться к настройке соответствия полей и селекторов формы й и вставить скопированный селектор в соответствующее поля настроек интеграции.
Управление интеграцией
Смена статуса
Вы можете присвоить один из следующих статусов каждой форме обращений:
- Активна: интеграция включена, данные по обращениям из формы поступают в Коллтрекинг;
- Не активна: форма выключена, но не удалена. Если Вы присвоите этот статус, то данные по обращениям из определенной формы перестанут поступать в Коллтрекинг. Данные по обращениям, поступившим ранее, не будут удалены из отчетов Коллтрекинга.
Примечание. Если вы отключите все формы, то интеграция с формами перестанет быть активной и поменяет статус на «Нет данных», а также не будет отображаться в качестве подключенной в списке интеграций.
Чтобы сменить статус формы обращения, в Личном кабинете MANGO OFFICE в разделе «Коллтрекинг», подраздел «Интеграции» выполните:
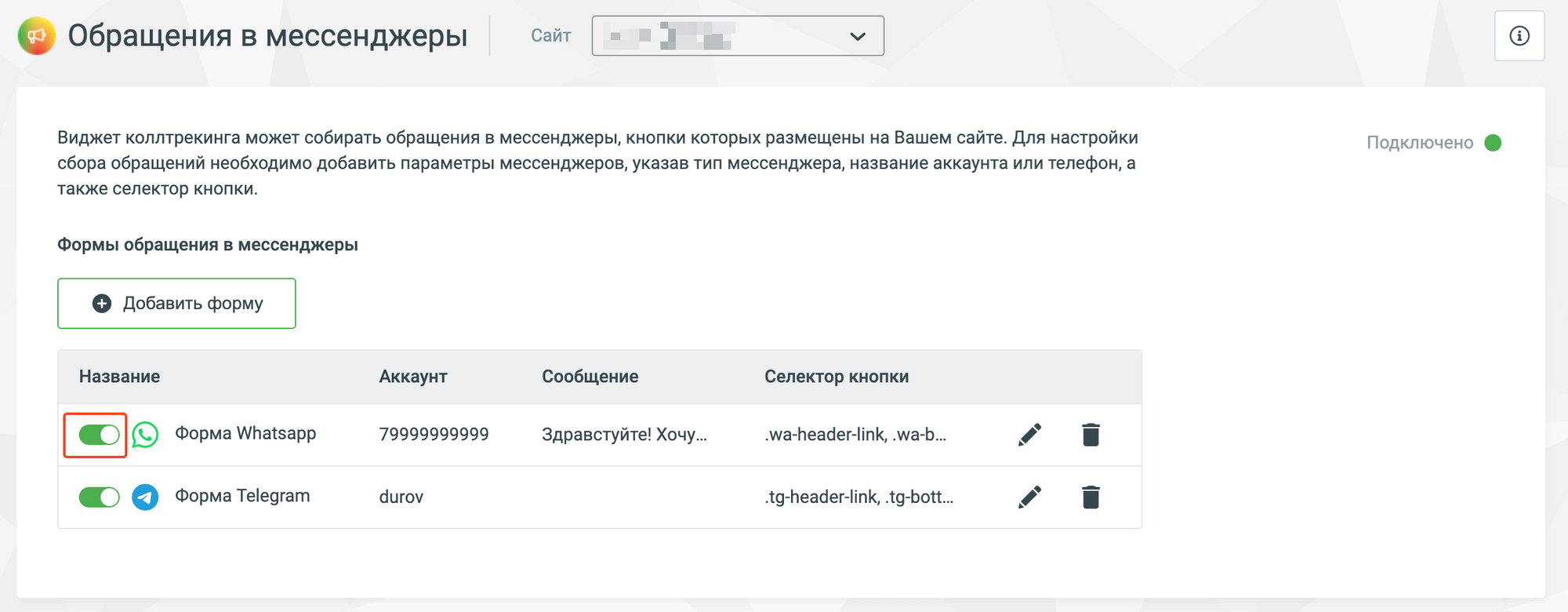
1) нажмите на блок «Обращения в мессенджеры»:

2) в строке с данными нужной интеграции с формой, передвиньте переключатель:
- налево, чтобы деактивировать форму;
- направо, чтобы активировать форму:

Как редактировать параметры либо удалить форму обратной связи
Чтобы редактировать параметры либо удалить форму обратной связи, в Личном кабинете MANGO OFFICE в разделе «Коллтрекинг», подраздел «Интеграции» выполните:
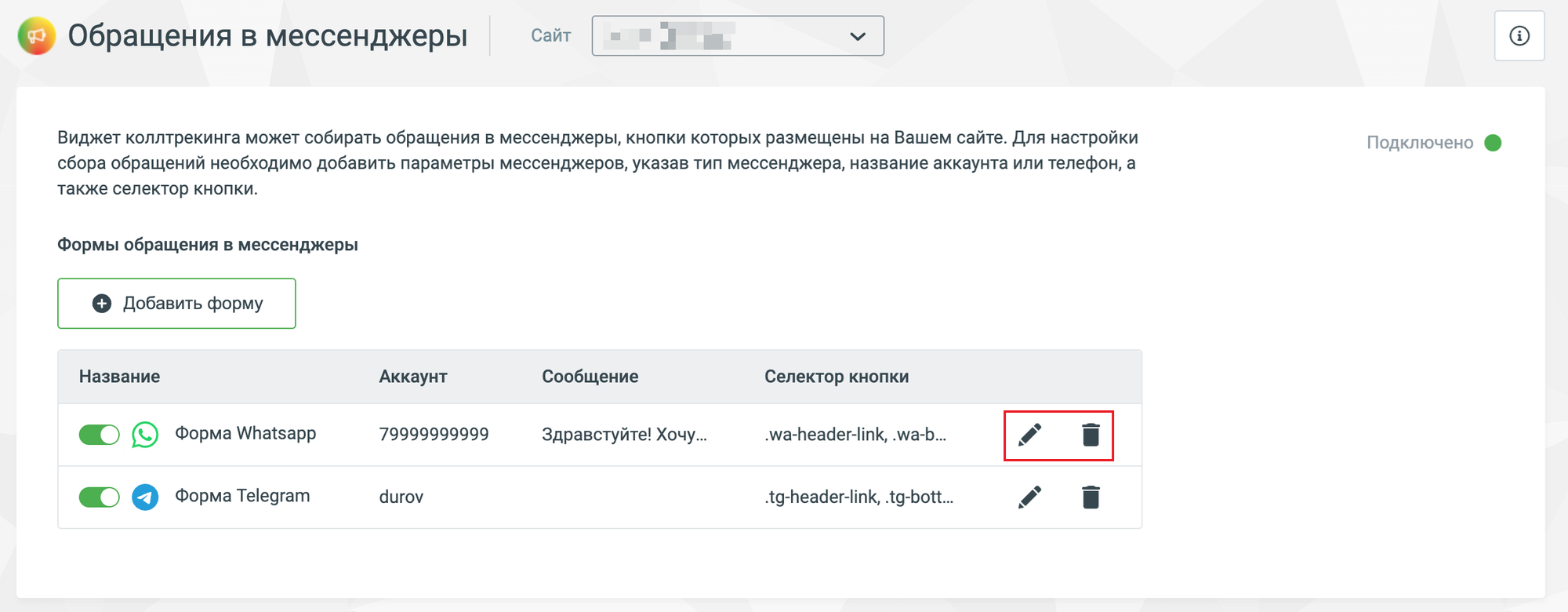
1) нажмите на блок «Обращения в мессенджеры»;
2) в строке с данными нужной интеграции с формой выполните:
- чтобы удалить форму, нажмите на иконку «Корзина». Затем подтвердите удаление формы;
- чтобы редактировать форму, нажмите на иконку «Карандаш»:

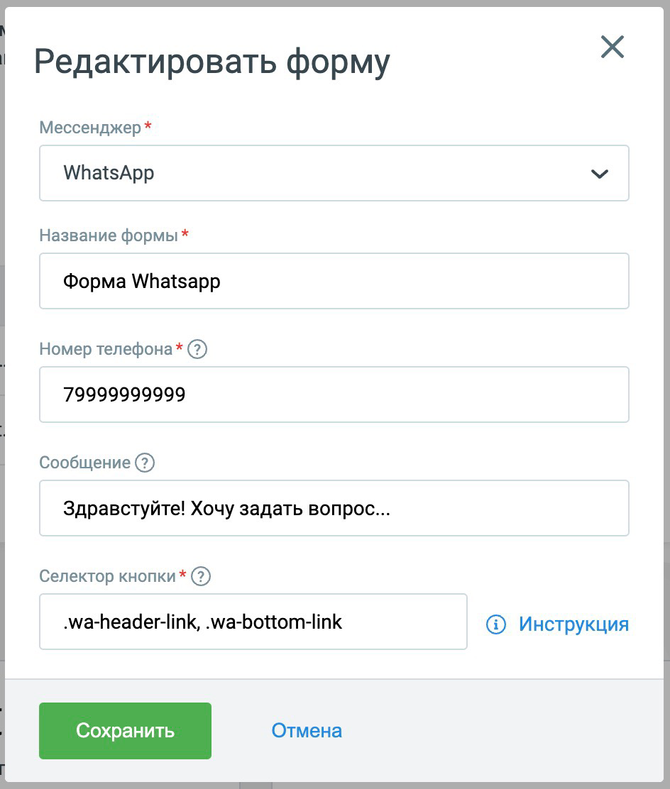
Если вы нажали иконку «Карандаш», то в открывшемся окне «Редактировать форму», поменяйте нужные Вам параметры подключения, затем нажмите на кнопку «Сохранить»:

Дополнительно
Как подписаться на уведомления об ошибках интеграции
Вы можете подписаться на бесплатное получение уведомлений об ошибках интеграции коллтрекинга с внешней бизнес-системой. Уведомления будут приходить Вам по электронной почте ежедневно в 9:00 утра.
Важно. Уведомления не будут приходить, если они отключены в настройках Вашей почтовой службы (спам).
Подписываясь на уведомления, Вы соглашаетесь на получение таргетированных рекламных предложений.
Порядок подключения уведомлений о проблемах в работе интеграции коллтрекинга описан в этой статье. Общее описание уведомлений коллтрекинга Вы можете посмотреть здесь.
Контроль импорта данных
Информацию о статусе подключения интеграции вы можете увидеть на странице настройки интеграции. Кроме того, для некоторых интеграции коллтрекинга на этой же странице, вы можете увидеть дату и временя последнего импорта данных из внешней системы.
В Личном кабинете MANGO OFFICE в разделе «Коллтрекинг» необходимо:
1) выберите «Интеграции»;
2) в поле «Сайт» выберите виджет коллтрекинга, по которому нужно посмотреть информацию об импорте данных;
3) найдите блок с названием внешней системы. Проверьте, какой из трех статусов подключения отображается в этом блоке:
-
 : статус «Подключено» означает, что с этой внешней системой ранее была настроена интеграция коллтрекинга;
: статус «Подключено» означает, что с этой внешней системой ранее была настроена интеграция коллтрекинга; -
 : статус «Ошибка» означает, что интеграция с этой внешней системой ранее была настроена, но при работе интеграции было выдано сообщение об ошибке;
: статус «Ошибка» означает, что интеграция с этой внешней системой ранее была настроена, но при работе интеграции было выдано сообщение об ошибке; -
 : статус «Подключить» означает, что интеграция с этой внешней системой не выполнена.
: статус «Подключить» означает, что интеграция с этой внешней системой не выполнена.
4) нажмите на блок с названием внешней системы. Будут открыт настройки интеграции;
5) в правом верхнем углу блока с настройками интеграции будет отображаться статус интеграции и\или дата и время последнего импорта данных из внешней системы. Возможны следующие значения:
-
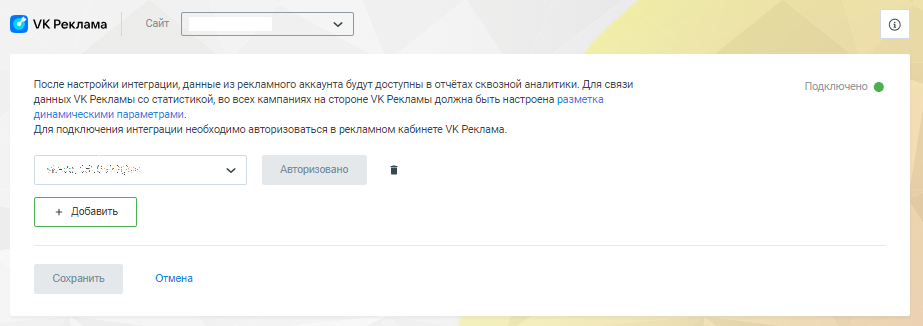
 : сообщение «Подключено» обычно означает, что интеграция подключена успешно. Пример сообщения «Подключено»:
: сообщение «Подключено» обычно означает, что интеграция подключена успешно. Пример сообщения «Подключено»:

-
 : дата и время последнего импорта данных из внешней системы (отображается не для всех интеграций). Пример сообщения о дате и времени импорта:
: дата и время последнего импорта данных из внешней системы (отображается не для всех интеграций). Пример сообщения о дате и времени импорта:

-
 : сообщение об ошибке, содержащее описание ошибки. Пример сообщения об ошибке:
: сообщение об ошибке, содержащее описание ошибки. Пример сообщения об ошибке:

-
 : сообщение «Нет данных» обычно означает, что интеграция не подключена. Пример сообщения «Нет данных»:
: сообщение «Нет данных» обычно означает, что интеграция не подключена. Пример сообщения «Нет данных»:

- SIP телефоны стационарные
- SIP телефоны беспроводные
- Профессиональные гарнитуры
































































































